CloudBlue Connect provides a software development kit that facilitates building a custom user interface, connecting it with Connect API and delivering your interface as well as your required functionality into the platform.
The Connect UI SDK is available within the CloudBlue Git repository and can be accessed by using the following link: github.com/cloudblue/connect-ui-toolkit. This repository also provides information on how to use your custom widgets, interactions with your apps, data-based interfaces and event-based interfaces.
Use the following section to familiarize yourself with main benefits and how to start working with the Connect UI SDK.
The Connect UI SDK allows building your interface by using vanilla JavaScript. The ECMAScript 6 functionality can be also included by using babel. Furthermore, you can work with Vue.js, Angular, React, or any other web framework of your choice.
Your created extension and your custom user interface can target various operations and various roles on the platform. Thus, your provided interface can augment and expand all available portals in Connect UI as well as using only the Distributor portal, the Reseller portal, or the Vendor portal for your custom functionality.
The Connect UI SDK provides functionality to fully customize your interface. Add your custom CSS to adjust the look and the feel of your extension. The UI SDK also allows using custom icons or images for various objects on the Connect platform and creating the most compelling interface on the Web.
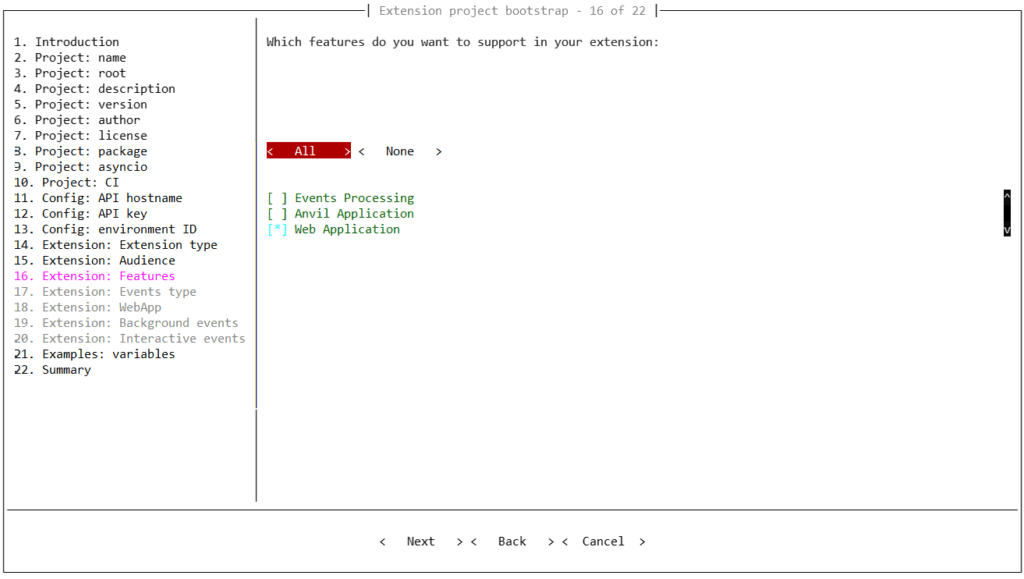
The Connect UI SDK works with your extension that can be bootstrapped via the Connect CLI tool. Make sure to select the Web Application option while configuring your extension features to deploy all required dependencies:


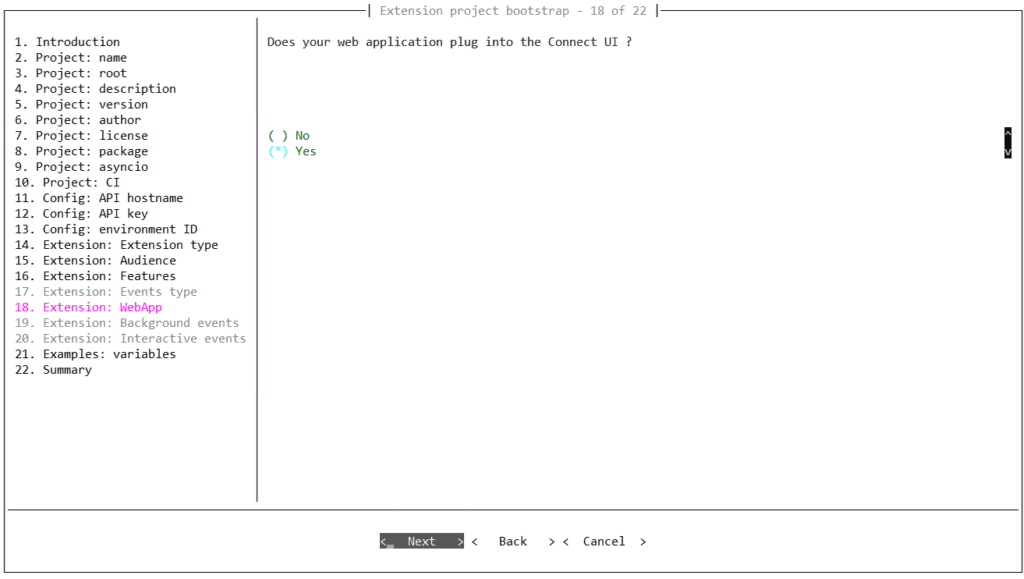
Note that your extension project will not be embedded into the Connect UI unless corresponding option is selected during the configuration. Thus, make sure to select Yes when the CLI tool asks whether your extension should be plugged in the provided UI.
Alternatively, use the EaaS Core library to access building blocks required to develop extensions that incorporate a web interface and expand the CloudBlue Connect platform. For more information on how to build an extension with this library, refer to the EaaS Core Git repository.
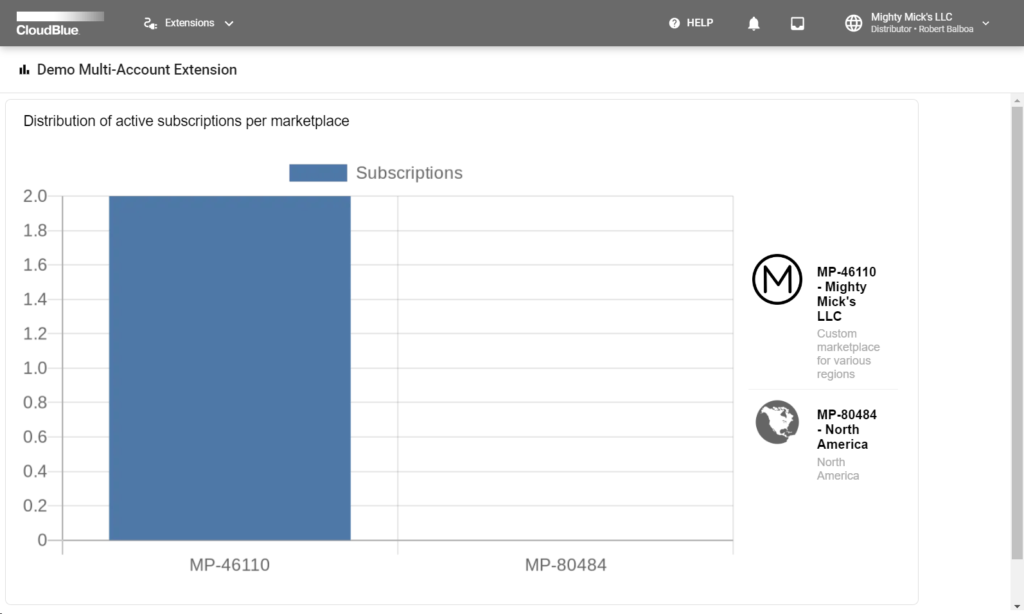
See how Connect UI SDK works in action by following the Web Application Tutorial from the Connect EaaS Core documentation. This tutorial provides detailed step-by-step instructions on how to create a web application for working with marketplaces and their active subscriptions: